Aceit
An Interview Preparation and Practice app.
Aceit is an interview preparation and practice app. Aceit helps users practice mock interviews with real interviewers, set up a daily interview practice, browse anonymous mock interviews of other users, and to participate in a community of experts from their profession for feedback on resume, portfolio and other career related advice .
Click here for Prototype.
Aceit
An Interview Preparation and Practice app
Aceit helps users practice mock interviews with real interviewers, set up a daily interview practice, browse anonymous mock interviews of other users, and to participate in a community of experts from their profession for feedback on resume, portfolio and other career related advice .
Click here for Prototype. Or watch a Demo below:
User Research and Analysis
During competitive research, it was found that there is an opportunity for an expert service that provides both interview practice and career advice to professionals in the tech industry. Based on this idea I created a research plan which included a survey and three in-depth ethnographic interviews. The survey had 23 responses from tech professionals such as Designers, Researchers, Marketing and HR. Among the three Interview participants, one was a Software Developer at Facebook, another was a recent mom trying to get back to a program manager role after a pregnancy pause, and the last was a senior sales executive at a tech company.
Research Analysis
The research helped me decide which roles in the tech industry this app will cater to specifically. This was based on similar needs, interview preparation time, how difficult it was to prepare for an interview etc.
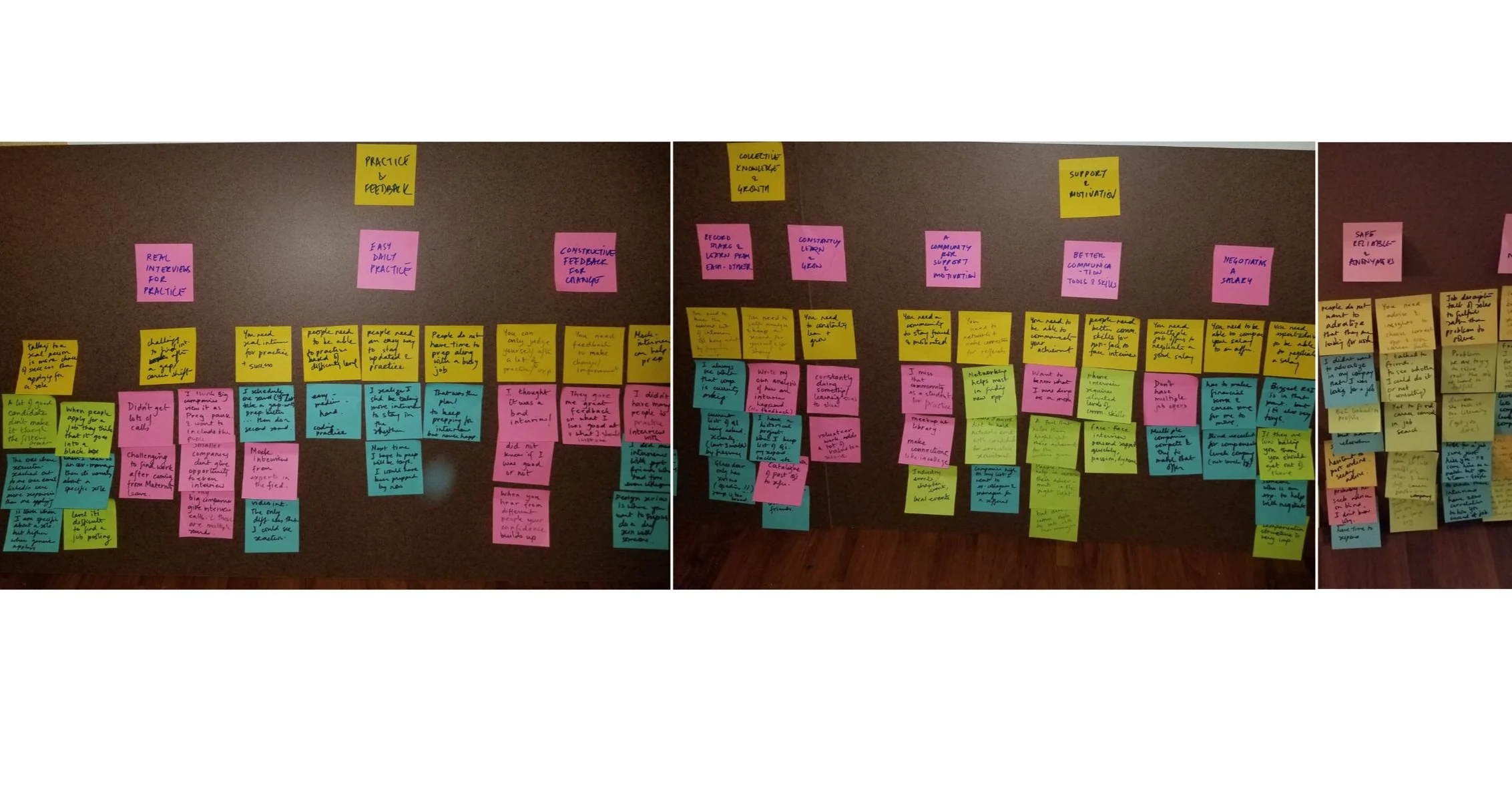
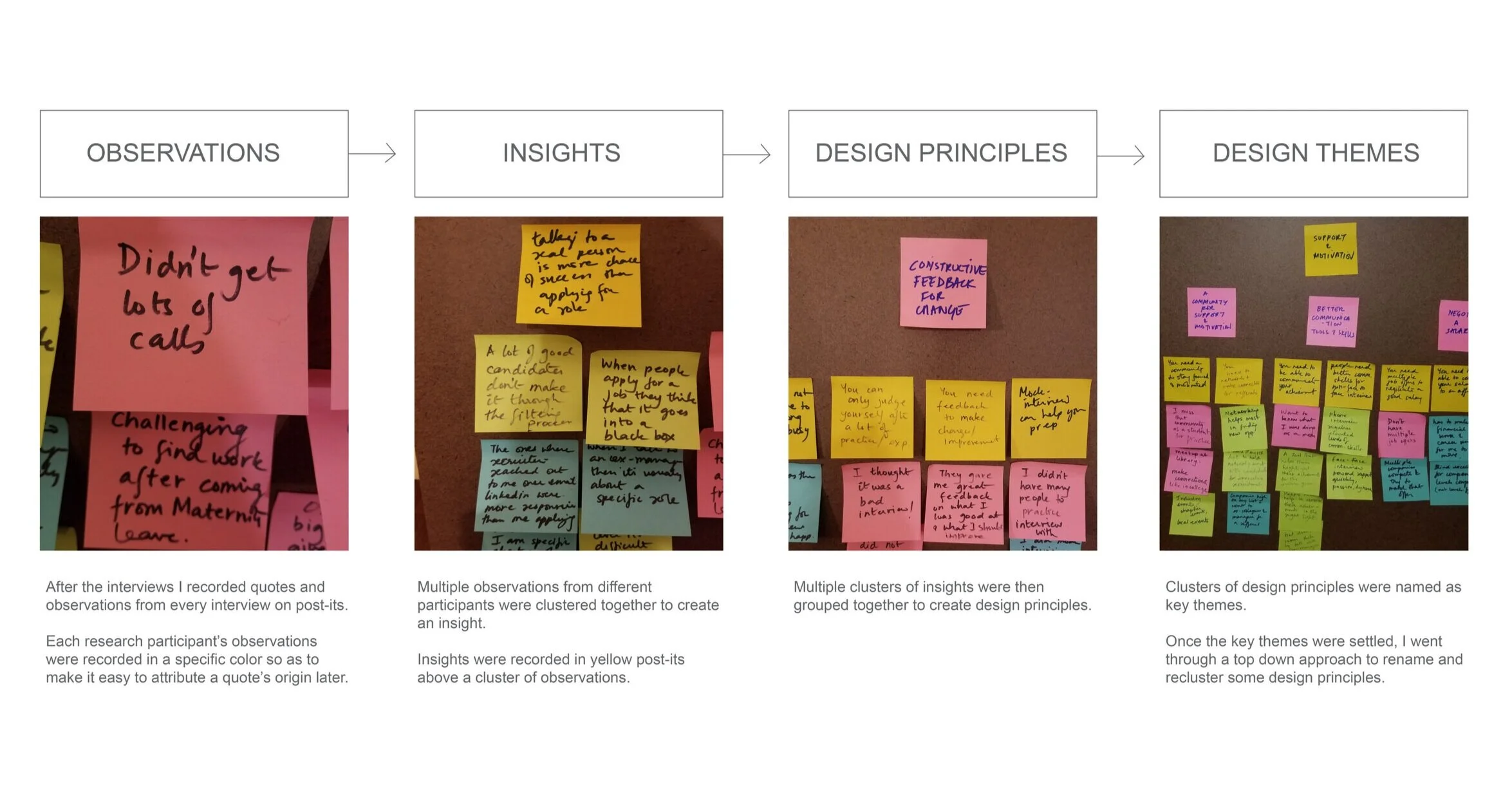
Analysis Process
Using the affinity clustering method I derived Insights from observations and then grouped these Insights further into Design Principles and Themes.
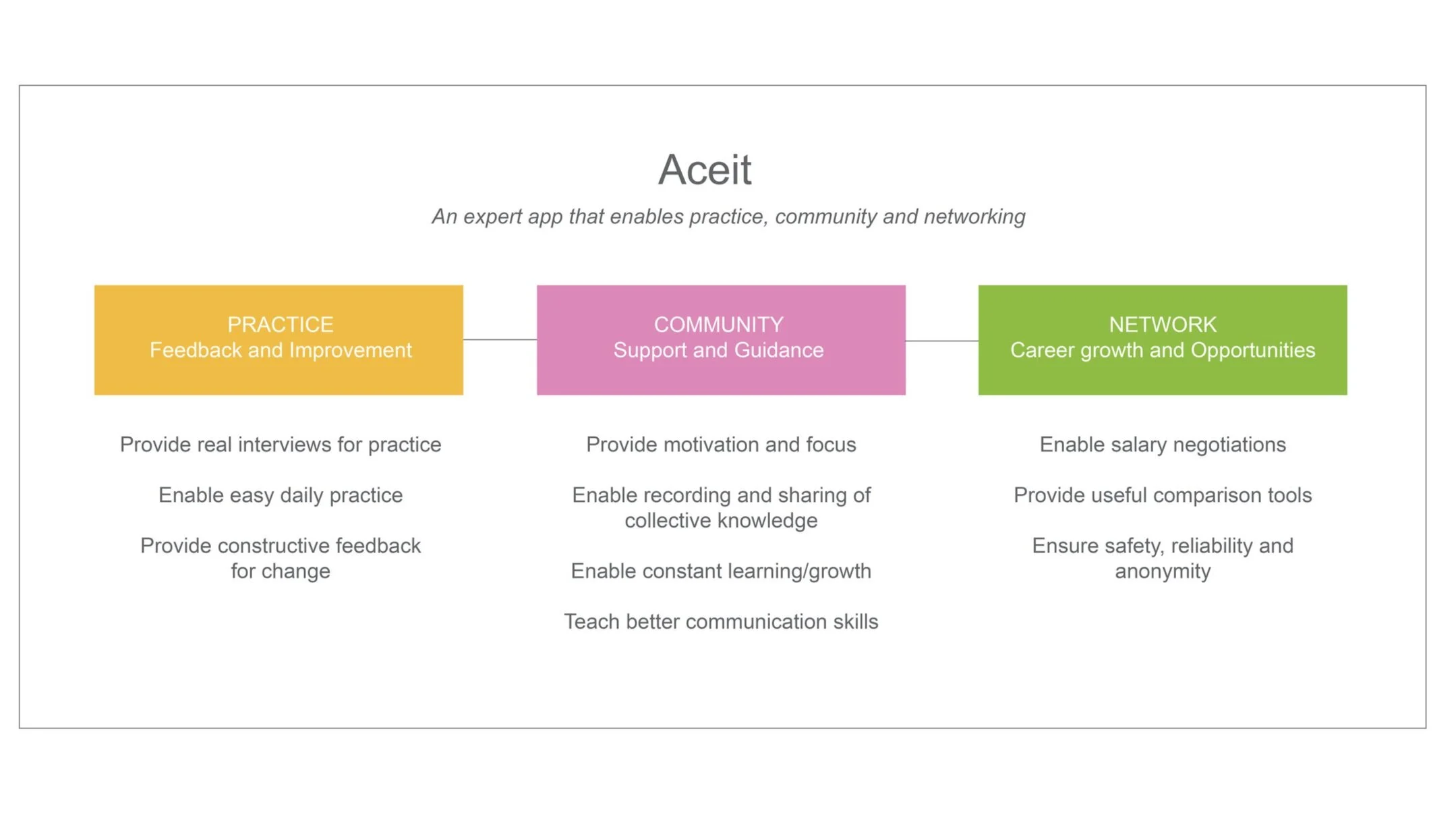
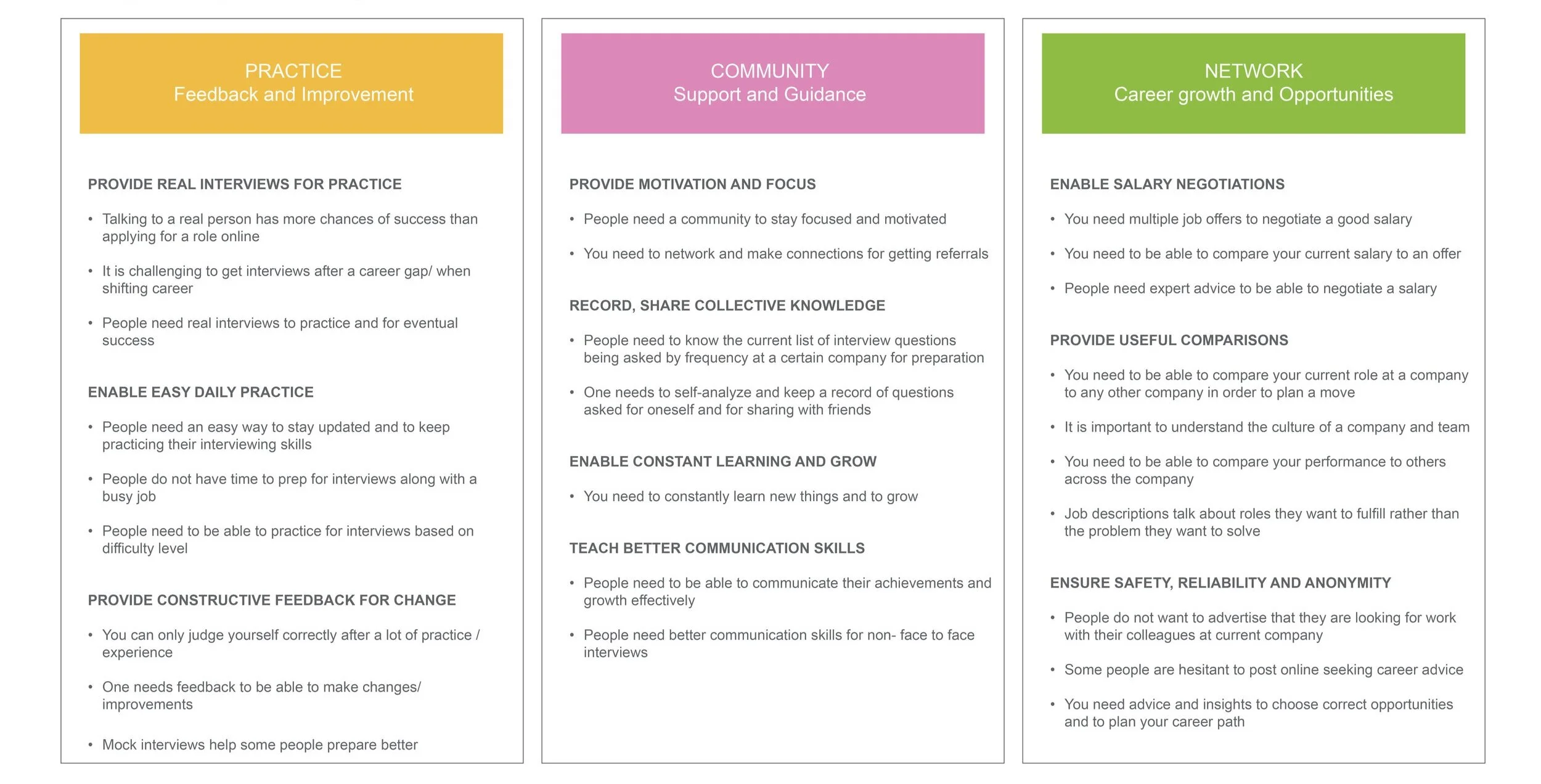
Design themes and Principles
Design Themes, Principles and Insights
Every Design Theme can be linked backed to the Design principles it comes from and each Principle can take you back to the group of Insights it came from. This way you never loose sight of the real user insights during the rest of the design process.
Personas types
This 2x2 depicts the 4 main type of personas an app such as ours could cater to based on the level of experience of a candidate/ user and whether they are looking for a job opportunity or career related advice.
Persona- Marie
This is the Persona of Marie one of the two main personas that I designed for. On the left there is some demographic information about Marie and the 2x2 shows her position as less experienced and looking for an opportunity mainly. On the right I show which design themes are most applicable to this persona. The goals, motivations, frustrations etc. all help to create a more fuller picture of this persona and helps us empathize and understand what her needs will be.
User Journeys
I chose two main personas to map user journeys- Marie, who is looking for a new opportunity after a pregnancy pause and Ash, who is looking for advice on how to best negotiate a job offer.
User Journey- Ash
Here is a user journey of one of the main personas- Ash. I have mapped the devices he uses and his level of engagement with these devices as he goes through his day. On the bottom I mapped the opportunity areas to each phase of his journey.
2. Information Architecture and Prototyping
The next step towards making these ideas more tangible was to create User Flows, Site Maps, Wireframes and Prototypes
User Flow- Ash
This is a user flow of one of our main personas-Ash describing how he will participate in a salary negotiation discussion on a forum in the app.
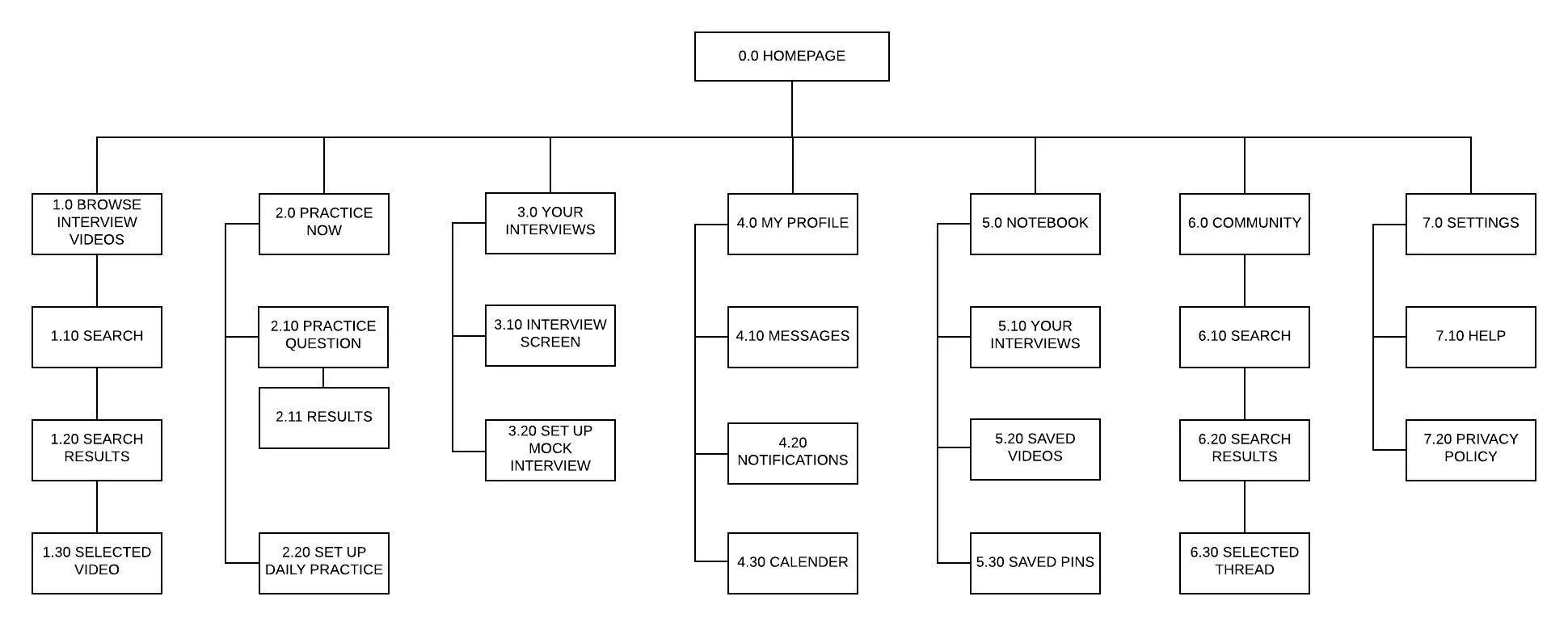
Site Map
Based on the user journeys and flows I created an initial site plan which was improved upon after results from a card sorting activity.
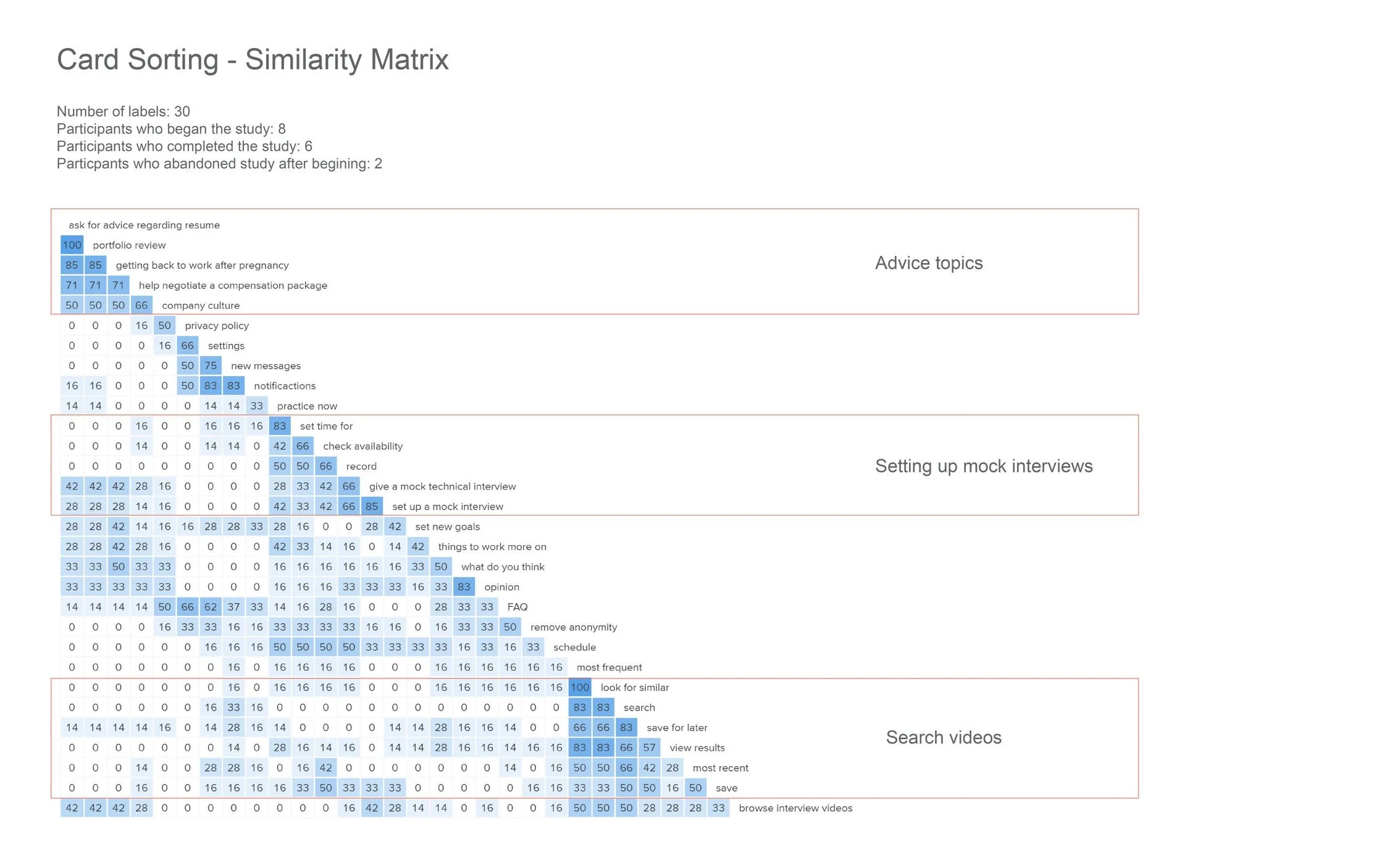
Card Sorting
I used Optimal Sort to create an open card sorting exercise with 30 labels. Using the Similarity Matrix I got three main themes- Advice topics, Setting up mock interviews, and Search Videos.
Card Sorting
I further sorted the results using Dendogram-Best merge method, and got four main themes. I used the results to revise and refine my Site Map.
Low-Fidelity Prototypes
I started with hand drawn and Balsamiq wireframes and then created low-fidelity paper prototypes for both Mobile and Desktop versions.
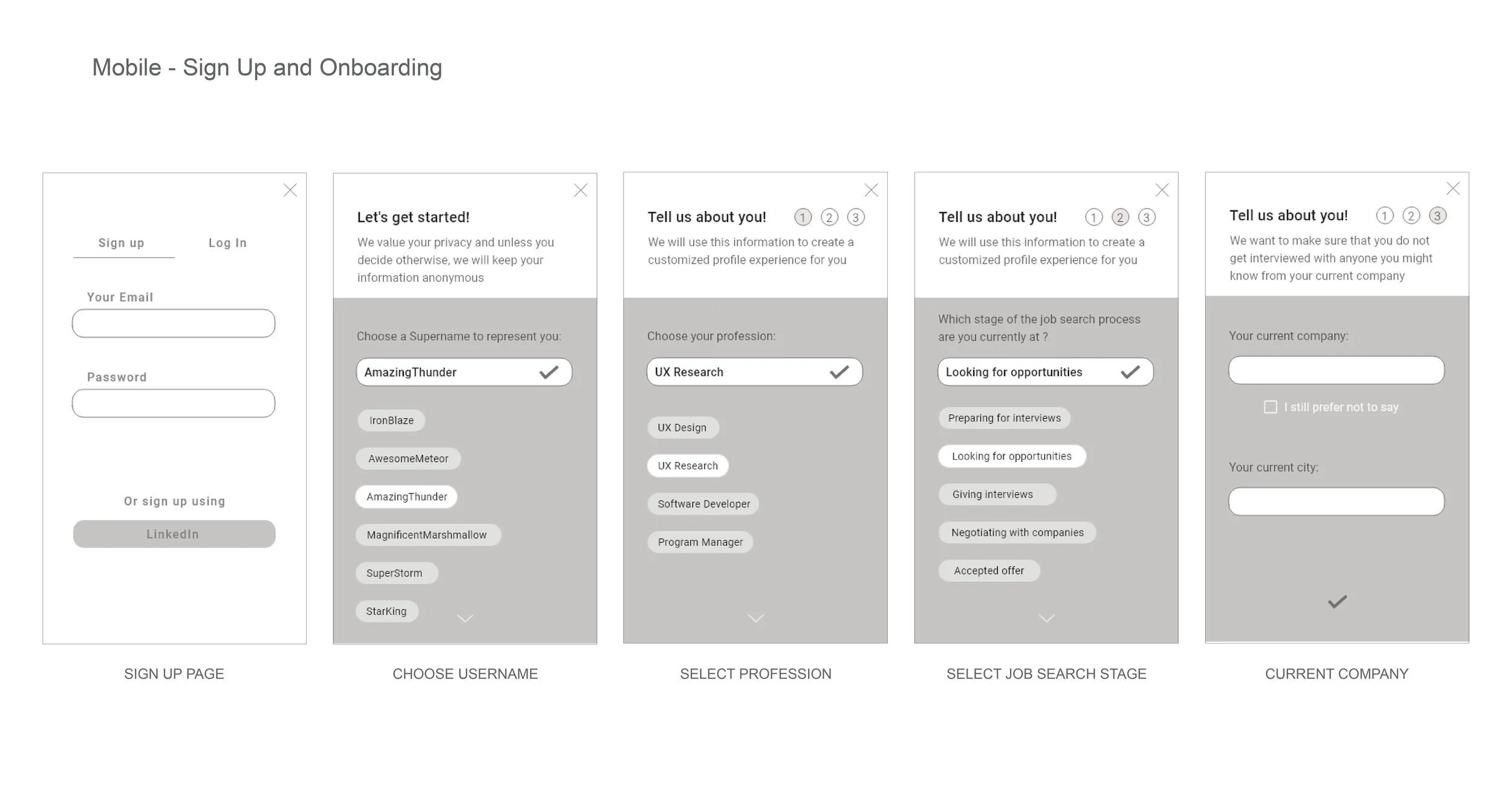
Mid-Fidelity Prototyping
I then used Adobe XD to create mid and high-fidelity grey scale prototypes.
3. Usability Testing and Refining the Design
After I had a high-fidelity grey scale prototype ready to test, I created a research plan for a usability study. I then added color to my prototype and used a preference test help me decide which theme to go with. I then used accessibility guidelines to ensure that my app was accessibility friendly.
Remote-Moderated Usability Testing
I created a usability plan to test two main features of the app- Browse videos, and Community. The study was remote-moderated and it had 6 participants-3 Software Developers and 3 UX Designers/ Researchers. I gave the participants 3 tasks, a task satisfaction question at the end of each task to see how easy the task was for them and an overall test satisfaction survey at the very end to see how useful they found each of the three main features of the app. I used a Rainbow spreadsheet on Excel to document my findings and to classify the errors and rate them based on severity.
Preference Test
After revising the app based on the usability test results, it was time to add color, images and more details to the app design. I wanted to test which theme, colors, images will be most popular and so I created two preference tests. The first was to test between two different images for the landing page. The very stark difference in results made me question if people just chose option B because option A was really bad. So I created a second preference test with two pages- the landing and homepage. This time I included option B and a new option. The results were equally matched, so I decided to go with option B and it’s color scheme which had been tested more times overall.
Refining the Design
I next applied visual design principles, emotional strategy and responsive frameworks to my app. Then I created a style guide and a Design Library.
Refining the Design
I improved the contrast ratio of colors in my app, and the text sizes to make AceIt more accessible. I then asked other designers to review my app. This improvement from low to higher fidelity is an iterative and continuous process.